Over de minor
De minor Web Development is dé tech minor van CMD. In de minor Web Development leren studenten alles over interfaces, browsers, real-time, performance, prototyping, interactie, usability, responsive, reactive, micro-interacties, API’s en … het WEB.
In de minor wordt zo veel mogelijk samengewerkt met het bedrijfsleven.
Elke week bezoeken studenten bedrijven voor een workshop of presentatie.
In verschillende projecten werken de studenten aan echte opdrachten voor echte opdrachtgevers.
Bedrijven en opdrachtgevers waar we mee hebben samengewerkt zijn:
- Openbare Bibliotheek Amsterdam
- De Voorhoede
- Q42
- Funda
- Bol.com
- Lyvup
- Goodgoodnotbad
- Ringo
- Wallscope
- Universiteit van Leiden
- Lectoraat Digital Life, Hogeschool van Amsterdam
- Goed Georganiseerd Onderwijs, Hogeschool van Amsterdam
- Communicatie & Multimedia Design, Hogeschool van Amsterdam
Vakken
In een half jaar krijgen studenten 6 vakken aangeboden en 4 projecten.
De vakken hebben een focus op techniek en JavaScript, of richten zich meer op design, HTML, CSS en interactie.
Web App from Scratch
In het vak Web App from Scratch ga je een web app maken zonder frameworks of onnodige libraries, dus zoveel mogelijk met native HTML, CSS & JavaScript.
Je leert hoe je structuur aanbrengt in je code en hoe je hiermee 'from scratch' een web app maakt.
Met deze kennis begrijp je beter hoe bestaande api’s, libraries en frameworks werken.
Dit vak is gegeven door Joost Faber en Laurens Aarnoudse.
Hier staat het lesprogramma van Web App from Scratch met de opdrachten en de resultaten van de studenten.
Progressive Web Apps
In het vak Progressive Web Apps leer je hoe je een website kan ombouwen naar een server side gerenderde applicatie.
Met een reeks van optimalisaties gaan we de performance van de applicatie te verbeteren.
Uiteindelijk zorgen we ervoor dat de applicatie offline beschikbaar is.
Dit vak is gegeven door Joost Faber en Declan Rek van de Voorhoede.
Hier staat het lesprogramma van Progressive Web Apps met de opdrachten en de resultaten van de studenten.
Real-Time Web
In het vak Real-Time Web leer je real-time applicaties maken met Nodejs.
Je leert hoe je real-time data op een inzichtelijke manier toegankelijk kunt maken.
Dit vak is gegeven door Laurens Aarnouds en Guido Bouwman van Q42.
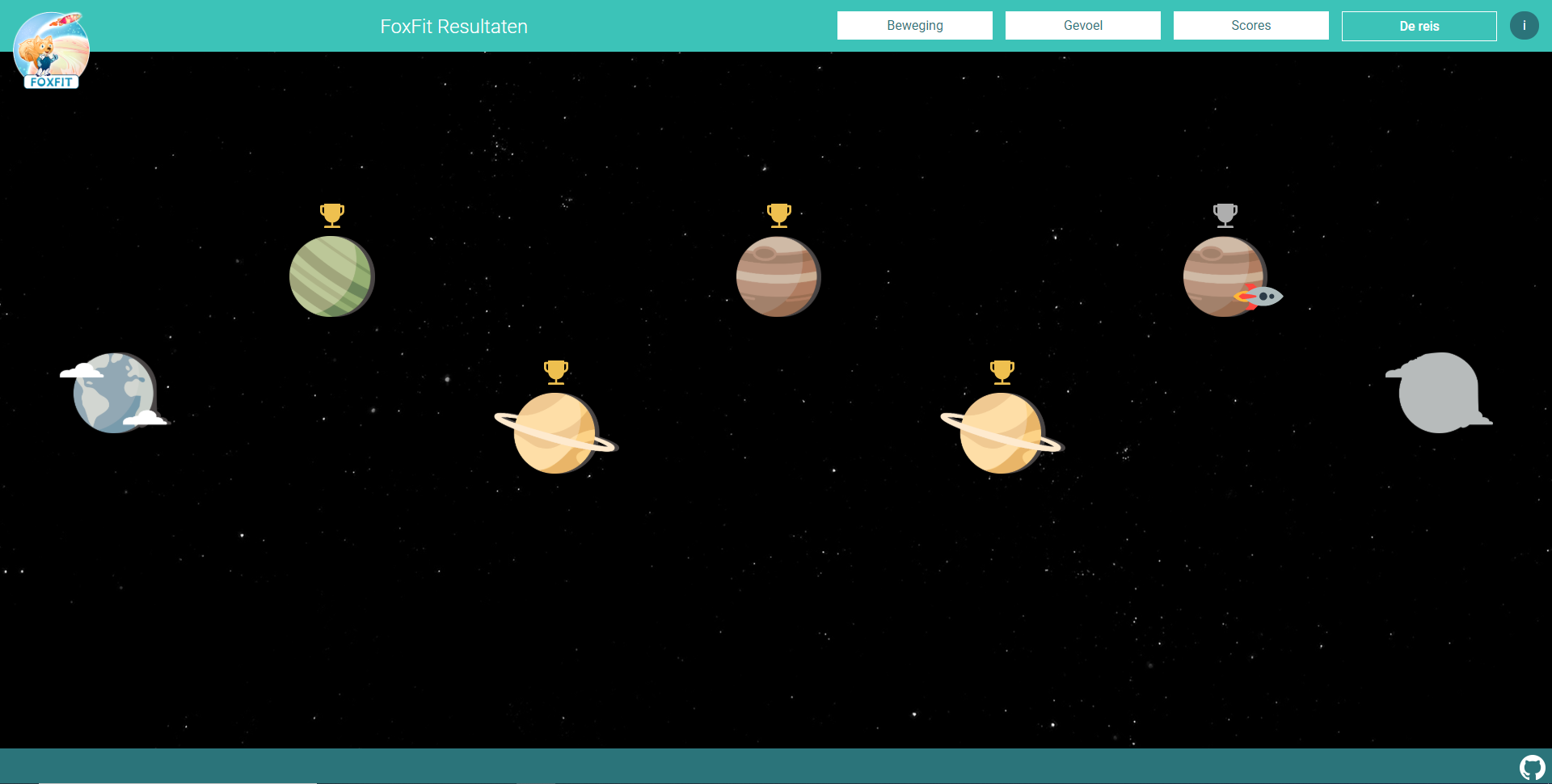
Hier staat het lesprogramma van Real-Time Web met de opdrachten en de resultaten van de studenten.
CSS to the Rescue
In het vak CSS to the Rescue ga je meer leren over CSS dan je al weet.
Je gaat goed werkende responsive oplossingen bedenken én maken voor complexe interfaces.
Met een goed begrip van CSS kan je het laten doen wat jij wil, en dat is nodig om webpagina’s te maken waar mensen blij van worden.
Dit vak is gegeven door Vasilis van Gemert en Vitaly Friedman van Smashing Magazine.
Hier staat het lesprogramma van CSS to the Rescue met de opdrachten en de resultaten van de studenten.
Browser Technologies
In het vak Browser Technologies leer je hoe je goede, robuuste, toegankelijke websites maakt.
Je gaat leren over Progressive Enhancement, Feature Detection en Fallback.
Het web is er voor iedereen, in dit vak leer je hoe je daarvoor kan zorgen.
Dit vak is gegeven door Koop Reynders en Peter Paul Koch van CSS Day.
Hier staat het lesprogramma van Browser Technologies met de opdrachten en de resultaten van de studenten.
Web Design
In het vak Web Design leer je hoe je verschillende interface principes kan toepassen. D
it vak richt zich op de gebruiker en hoe je die aantrekkelijke, duidelijke en een prettige interface kan aanbieden die doet wat die moet doen.
Dit vak is gegeven door Vasilis van Gemert en Koop Reynders, in samenwerking van Larissa Klaassen, Roger Ravelli, Marijn Meijles en Marie van Driessche van de VPRO.
Hier staat het lesprogramma van Web Design met de opdrachten en de resultaten van de studenten.