Eindopdracht
Vier opdrachten om uit te kiezen:
- Stijlvast bedieningspaneel
- Magische vuurwerkshow
- CSS Zen Garden - 2022 version
- Maak een 3D Rubrik's kubus
De beoordelingscriteria voor de eindopdracht op een rijte. De eindopdracht presentatie staat in Teams (bij Files) - mag niet hier vanwege auteursrechten.
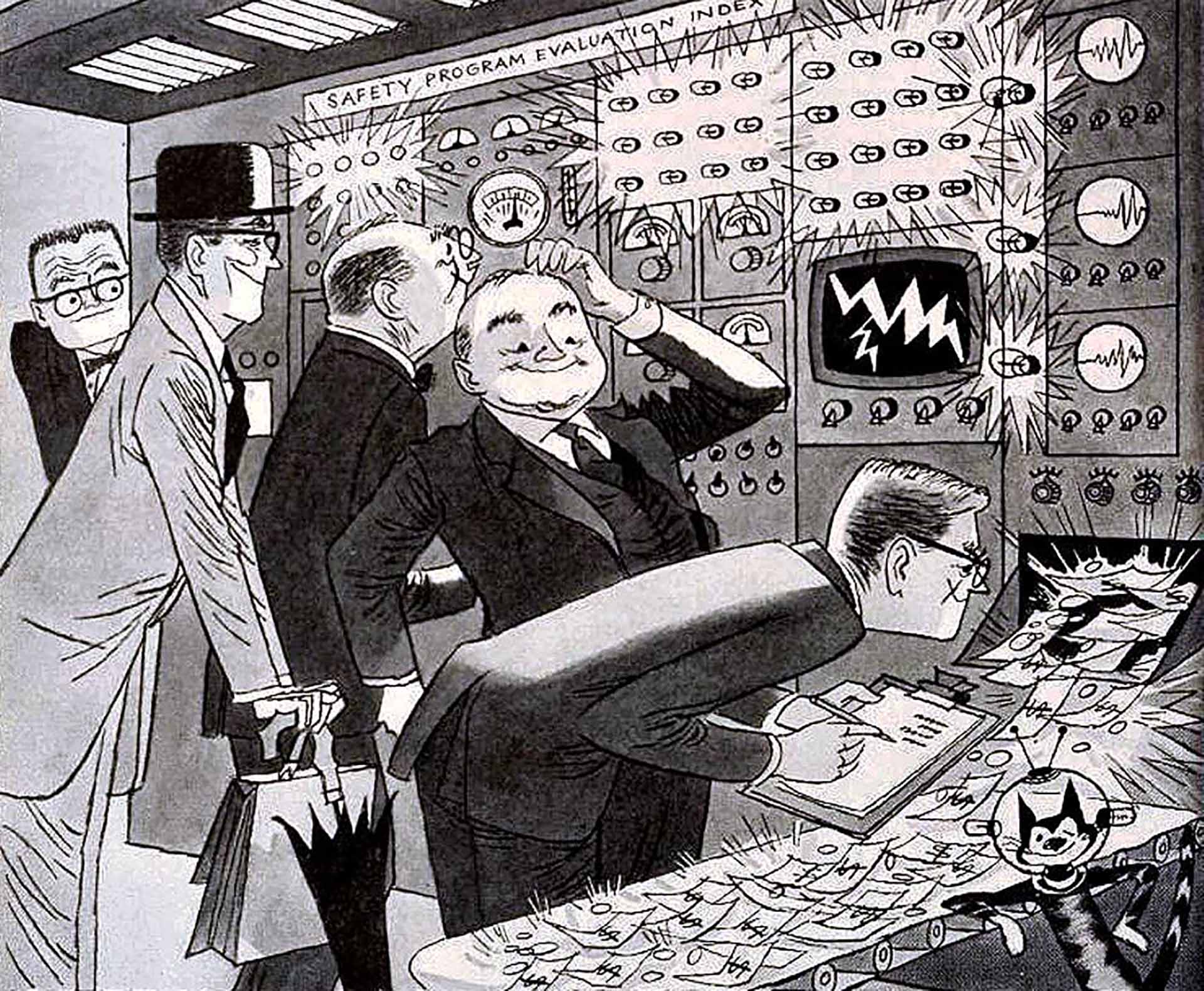
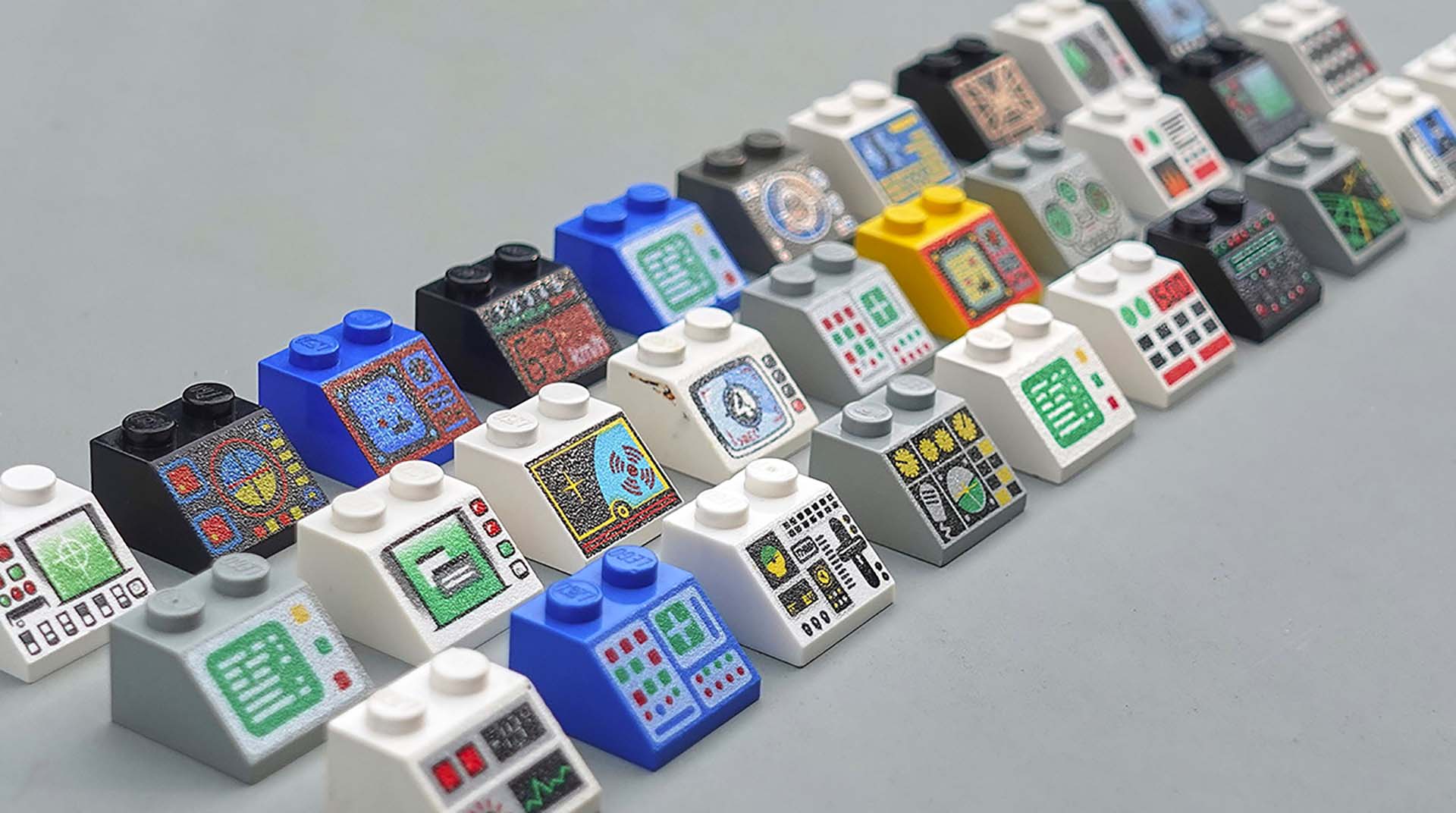
1. Stijlvast bedieningspaneel
Formulieren zijn al sinds de oerknal van het web een essentiële schakel voor interactie. Ze waren (te) lang notoir lastig om te stijlen :-( Maar nu niet meer :-) Aan jou de opdracht om een stijlvast en werkend bedieningspaneel te creëren.
meer
Het startpunt
De site control--panel.com is een verzamelplaats voor bedieningspanelen. Kies zelf een bedieningspaneel uit de verzameling uit. Kies er natuurlijk een die jij zelf tof en uitdagend vindt. En maak van dat bedieningspaneel dan een zo stijlvast mogelijke webby variant (en ja, dat mag inclusief de kast).
Interactie
Voor goede interactie is het o.a. belangrijk dat:
- gebruikers kunnen 'zien' dat/hoe iets te bedienen is (affordance),
- dat de gebruiker feedback krijgt als iets bediend wordt en
- dat de status van de bedieningselementen altijd duidelijk is.
Besteedt daar aandacht aan.
'Iets' bedienen
Zorg dat het bedieningspaneel werkt → 'iets' bedient. Bij sommige bedieningspanelen uit de verzameling is dat 'iets' al onderdeel van het bedieningspaneel. In de andere gevallen mag je dat 'iets' zelf bedenken.
Scriptje toegestaan
Checkboxes en radiobuttons die aan of uit staan kun je prima gebruiken om styling aan te passen met alleen CSS. Helaas geldt dat niet voor ranges (sliders). Omdat ranges (sliders) wel tof zijn en in veel bedieningspanelen aanwezig zijn, mag je daarvoor dit range scriptje gebruiken. Dat is meteen het enige JavaScript wat je in dit vak mag gebruiken.
Lokale favorieten


De Selector First CSS & No JS aanpak
-
Het eerste uitgangspunt is dat je geen ID's en classes gebruikt. Niet omdat ze niet nuttig zijn, maar om te oefenen met de vele CSS selectoren die je tot je beschikking hebt. ID's mag je alleen gebruiken om de :target selector te triggeren en uiteraard om labels te koppelen aan inputs. En als het echt echt echt niet anders kan, heb je permissie om een enkele class toe te voegen.
-
Een tweede uitgangspunt is dat je geen JavaScript gebruikt. Als iets niet kan met CSS, dan zal je iets anders moeten verzinnen om te maken. We onderzoeken de mogelijkheden van CSS in dit vak, en niet die van JS.
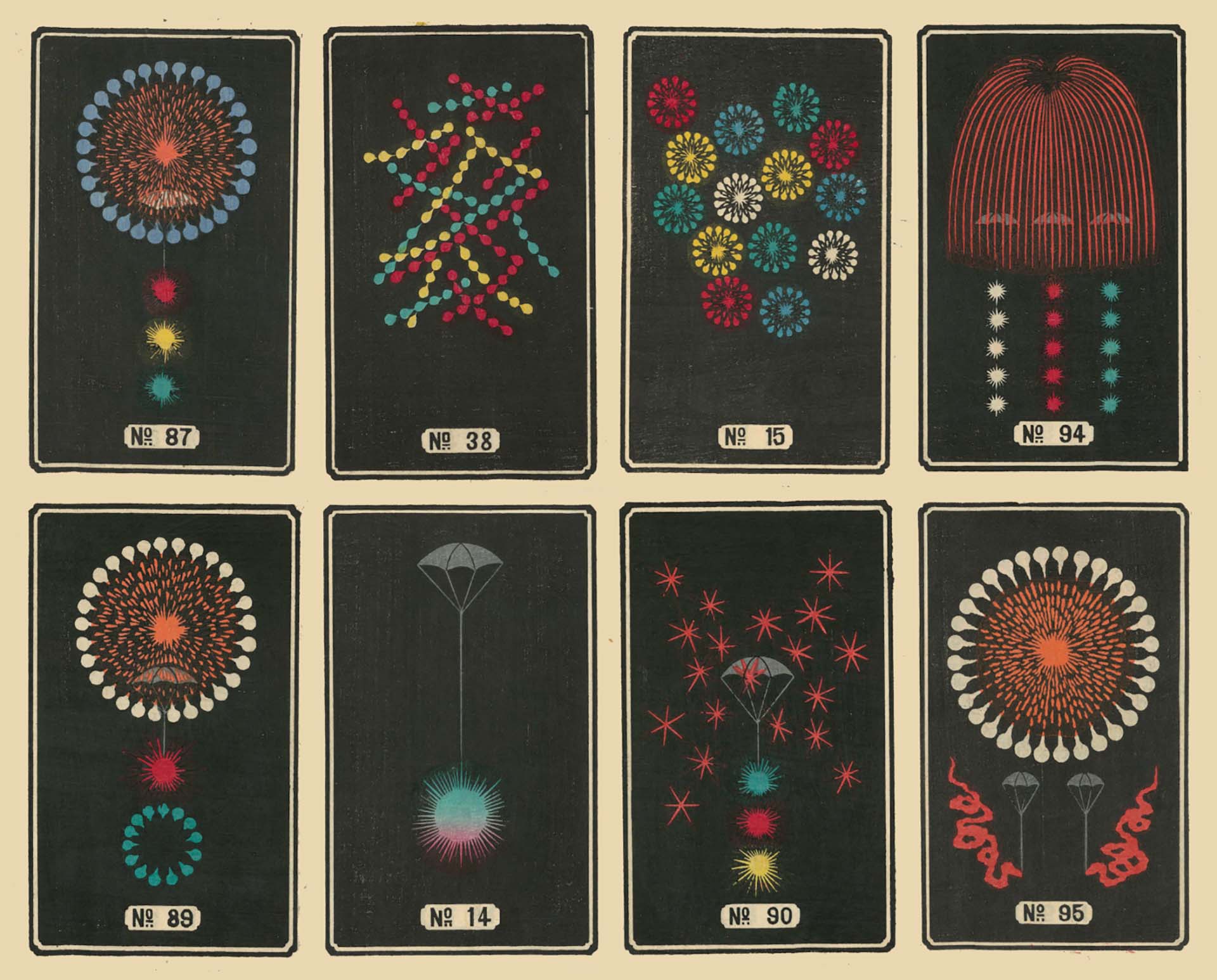
2. Magische vuurwerkshow
"Anyone who has ever held their camera up to the blazing sky knows that a brilliant firework show can rarely be captured to any satisfying degree." Aan jou de vraag om een onvergetelijke magische dynamische CSS vuurwerkshow te creëren.
meer
Slechts twee eisen
- Creëer een dynamische CSS-only vuurwerkshow.
- De gebruiker kan de show beïnvloeden.
Nota benes
- Bonus: als je vuurwerkshow 3D is en/of als je rekening houdt met prefers-reduced-motion:reduce.
- Bonus: als de wijze van de show beïnvloeden passend is - bijv. de show starten als prefers-color-scheme:dark wordt gekozen.
- De afbeeldingen uit deze Japanse vuurwerkcatalogus (uit ca. 1880) zijn wellicht een inspiratie om een stijlrichting te vinden. Je mag de verschijningsvorm van vuurwerk ruim interpreteren.

De Selector First CSS & No JS aanpak
-
Het eerste uitgangspunt is dat je geen ID's en classes gebruikt. Niet omdat ze niet nuttig zijn, maar om te oefenen met de vele CSS selectoren die je tot je beschikking hebt. ID's mag je alleen gebruiken om de :target selector te triggeren en uiteraard om labels te koppelen aan inputs. En als het echt echt echt niet anders kan, heb je permissie om een enkele class toe te voegen.
-
Een tweede uitgangspunt is dat je geen JavaScript gebruikt. Als iets niet kan met CSS, dan zal je iets anders moeten verzinnen om te maken. We onderzoeken de mogelijkheden van CSS in dit vak, en niet die van JS.
3. CSS Zen Garden - 2022 version
CSS Zen Garden was 20 jaar geleden een initiatief om mogelijkheden van CSS te exploreren: hoe kun je CSS inzetten om vaststaande HTML om te toveren tot een visueel meesterwerk. Aan jou dezelfde taak, maar dan anno nu.
meer
Het startpunt
Selecteer je HTML:
- Responsive restaurant menu (de ruwe html)
- Responsive art-direction voor een pagina in een digitaal tijdschrift (de ruwe html)
Laat je inspireren
Kies één van de posters uit de kick-off presentatie als basis voor je stijl (of zoek zelf een ander bestaand kunstwerk, poster, of bijzondere magazine layout). Je kunt natuurlijk beginnen met letterlijk namaken, maar denk vooral na over hoe je het meer webby kunt maken. Deze thema’s kunnen je daar goed bij helpen:
- Hoe past het werk zich aan aan verschillende contexten, zoals schermgrootte, reduced motion, print, en zelfs screenreaders?
- Kun je het generieker, of flexibeler, of gewoon toffer maken door stiekem te programmeren met CSS?
- Kun je het ontwerp wellicht tot leven wekken door gebruik te maken van de interactieve selectors? Wellicht kan je er zelfs een formulier van maken!
- Experimenteer eens met layout-modules die je (nog) niet goed kent! Shapes! Multi-column! Grid-areas!
- Zijn er effecten in CSS die de originele artiesten niet tot hun beschikking hadden? Gebruik ze!
Voeg een context toe
Houd rekening met i.i.g. één van de volgende contexten:
- print-stylesheet
- prefers-reduced-motion
- prefers-color-scheme
- input type (pointer)
- Voldoen aan Level AAA van de WCAG.
- kies er zelf één
De Selector First CSS & No JS aanpak
-
Het eerste uitgangspunt is dat je geen ID's en classes gebruikt. Niet omdat ze niet nuttig zijn, maar om te oefenen met de vele CSS selectoren die je tot je beschikking hebt. ID's mag je alleen gebruiken om de :target selector te triggeren en uiteraard om labels te koppelen aan inputs. En als het echt echt echt niet anders kan, heb je permissie om een enkele class toe te voegen.
-
Een tweede uitgangspunt is dat je geen JavaScript gebruikt. Als iets niet kan met CSS, dan zal je iets anders moeten verzinnen om te maken. We onderzoeken de mogelijkheden van CSS in dit vak, en niet die van JS.
4. Maak een 3D Rubrik's kubus
Ernő Rubik bedacht in 1974 de puzzel die de mensheid sindsdien boeit - de kubus. Aan jou de opdracht om een digitale 3D versie van de kubus te maken. Net als de kubus zelf een analytische en wiskundige breinbreker.
meer
Mogelijke features
Je startpunt is het maken van een kubus in 3D. Daarna kun je o.a. aan de volgende features denken:
- De kubus animeren als instructie hoe een kubus is op te lossen.
- De mogelijkheid om het thema van de kubus te veranderen.
- De kubus is te bedienen (hij werkt).
- De mogelijkheid om het aantal blokjes van de kubus aan te passen (bijv. 2x2x2, 4x4x4 ... 13x13x13 of de ultieme uitdaging een kubus met ongelijke zijden bijv 2x2x4).

De Selector First CSS & No JS aanpak
-
Het eerste uitgangspunt is dat je geen ID's en classes gebruikt. Niet omdat ze niet nuttig zijn, maar om te oefenen met de vele CSS selectoren die je tot je beschikking hebt. ID's mag je alleen gebruiken om de :target selector te triggeren en uiteraard om labels te koppelen aan inputs. En als het echt echt echt niet anders kan, heb je permissie om een enkele class toe te voegen.
-
Een tweede uitgangspunt is dat je geen JavaScript gebruikt. Als iets niet kan met CSS, dan zal je iets anders moeten verzinnen om te maken. We onderzoeken de mogelijkheden van CSS in dit vak, en niet die van JS.
Opleveren & Eindgesprek
Dit opleveren:
- De website
- Een 'procesverslag'
meer
Je werkt het hele vak aan de eindopdracht. Geen tussenopdrachten. Ondertussen wel je proces bespreken en vastleggen:
- Deadline: de dag voor het eindgesprek voor 18:00 uur.
- De gesprekken zijn verdeeld over twee weken. Je schrijft jezelf in voor een slot (en bepaalt daarmee je deadline).
- Je levert je werk en procesverslag in op GitHub én in een zip op DLO.
- Tijdens het gesprek laat je je website zien, vertel je waar je blij mee bent, wat lastig is/was en stelt de docent vragen over je code.
Herkansing - idem (indien nodig).
Procesverslag (README.md)
Als voorbereiding op het gesprek elke vrijdag vul je je README.md aan en zet die samen met je werk op GitHub. Aan het eind van het vak heb je dan gelijk je procesverslag.
meer
Week 1 - Je plan
- Welke opdracht ga je doen en voor welke opties kies je qua uitwerking.
- Met welke CSS-technieken ga je als eerste aan de slag.
- Waar liggen je (grootste) uitdagingen.
- Neem schets(en) van je ontwerp op.
- Maak wellicht ook al een eerste breakdown-schets.
Week 2 & 3 - Voortgang
- Laat je voortgang zien ('praatje met plaatjes').
- Wat ging er soepel en wat was lastig.
- Welke experimenten heb je gedaan die die 'mislukt' zijn.
- Heb je nieuwe inzichten hoe je de kracht CSS kunt benutten (of juist niet).
- Neem wijzigingen aan je 1e plan op.
- Waar liggen je (nieuwe) uitdagingen voor komende week.
Week 4 - Afronding
- Bespreek je eindresultaat. ('praatje met plaatjes').
- Wat ging er soepel , wat was lastig en waar ben je trots op.
- Welke experimenten heb je gedaan die die 'mislukt' zijn.
- Heb je nieuwe inzichten hoe je de kracht CSS kunt benutten (of juist niet).
- Waar wil je meer mee gaan doen.
Planning & begeleiding
De planning vind je in de 'Indeling en Planning' Excel bij de files in het CSSttR channel in Teams. De docenten lopen af en toe langs zijn buiten de contactmomenten in sluimerstand aanwezig. Geef een seintje als je een vraag hebt - of trots je werk wilt laten zien.

